Prerequisites
- Products: Liquid UI WS, Liquid UI Server, Client Software
- Commands: inputfield(), pushbutton(), del(), return(), enter()
Purpose
To validate the user-entered date format by retrieving the date format from the SU03 transaction, and then comparing it with the user-entered value.
- Delete unnecessary screen elements
- Create an input field to enter the date
- Add a pushbutton to call the function to validate the date entered
- Create a function to remove blank spaces
- Create a function to validate the date entered
- Create a function to retrieve the date format, and check the validity of the user-entered date
User Interface
Create this file inside your script folder for customizing SAP Easy Access screen SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's start adding the following script content to the above file.
Customization
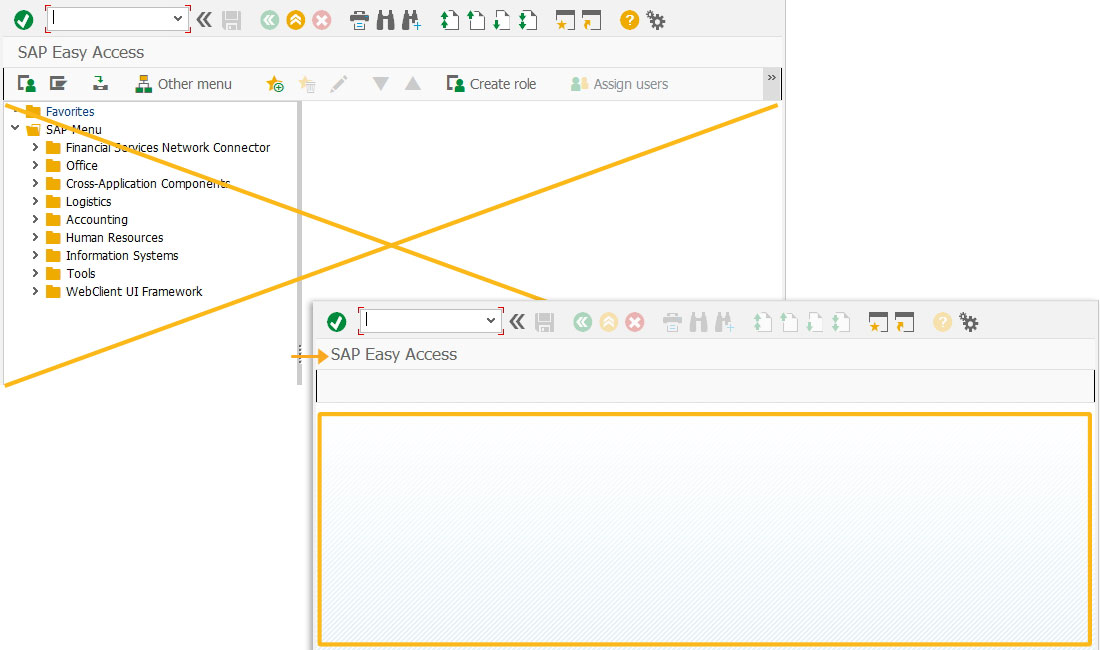
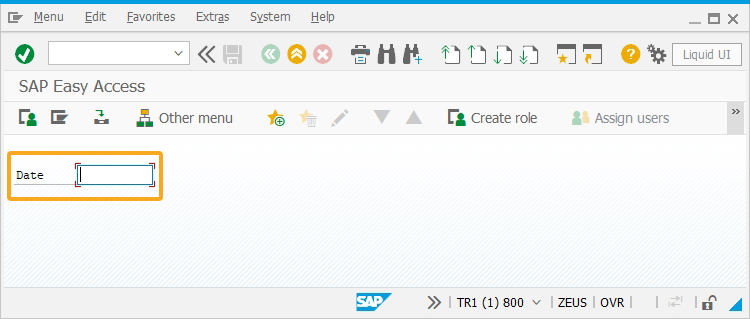
- Open SAP Easy Access screen and delete the image container on it, as shown below:
// Deletes an image container on SAP Easy Access screen del("X[IMAGE_CONTAINER]");

- Add an input field to enter the date.
// Creates an input field with the label as Date to enter the date. inputfield( [1,1], "Date", [1,10],{"name":"z_date", "size":10"});

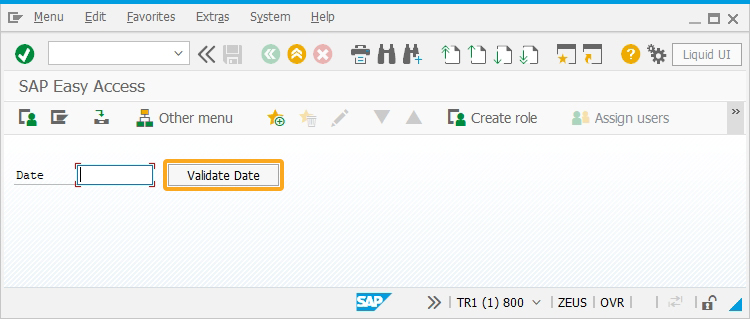
- Add a pushbutton to call the function, when clicked.
// Creates a pushbutton with the label as Validate Date to call a function, when clicked. pushbutton([1,23], "Validate Date", '?', {"process":checkDateFormat, "size":[1,15]});

- Now, add the following Liquid UI script to this file, and save the file.
// Purpose: Function is called to remove blank spaces
String.prototype.trim=function(){return this.replace(/^\s+|\s+$/g,'');}
// Purpose: Function is called to validate if the variable holds blank or null value
function isBlank(jvar){
if(typeof jvar == 'string') {
jvar = jvar.trim();
}
return(jvar == 'undefined' || jvar == null || jvar == "" || jvar == void 0);
}
// Purpose: Function is called to validate the date
function isValidDate(date,dformat){
switch(parseInt(dformat)){
case 1:
var matches = /^(\d{2})[-\.](\d{2})[-\.](\d{4})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
case 2:
var matches = /^(\d{2})[-\/](\d{2})[-\/](\d{4})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
case 3:
var matches = /^(\d{2})-(\d{2})-(\d{4})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
case 4:
var matches = /^(\d{4})[-\.](\d{2})[-\.](\d{2})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
case 5:
var matches = /^(\d{4})[-\/](\d{2})[-\/](\d{2})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
case 6:
var matches = /^(\d{4})-(\d{2})-(\d{2})$/.exec(date);
if (matches == null)
return false;
else
return true;
break;
}
}
// Retrieve Date Format and check the validity of user entered Date
function checkDateFormat(){
if(isBlank(z_date)){
return('E: Enter Date');
}
onscreen 'SSAPLSMTR_NAVIGATION.0100'
enter('/nSU3');
onscreen 'SAPLSUID_MAINTENANCE.1100'
enter(''=DEFA'');
onscreen 'SAPLSUID_MAINTENANCE.1100'
set('V[USERDATEFORMAT]','&F[USDEFAULTS-DATFM]'); // Date Format
USERDATEFORMAT = parseInt(USERDATEFORMAT.trim());
switch(USERDATEFORMAT) {
case 1: {set('V[USERDATEFORMATMSG]','DD.MM.YYYY');} break;
case 2: {set('V[USERDATEFORMATMSG]','MM/DD/YYYY');} break;
case 3: {set('V[USERDATEFORMATMSG]','MM-DD-YYYY');} break;
case 4: {set('V[USERDATEFORMATMSG]','YYYY.MM.DD');} break;
case 5: {set('V[USERDATEFORMATMSG]','YYYY/MM/DD');} break;
case 6: {set('V[USERDATEFORMATMSG]','YYYY-MM-DD');} break;
default: {set('V[USERDATEFORMATMSG]','*INVALID*');} break;
}
enter('/N');
onscreen 'SAPLSMTR_NAVIGATION.0100'
validDate = isValidDate(z_date,USERDATEFORMAT);
if(!validDate){
message("E: Enter Date in " + USERDATEFORMATMSG +" Format");
}
else{
message("S: Valid Date");
}
enter('?');
FUNC_END:;
}
SAP Process
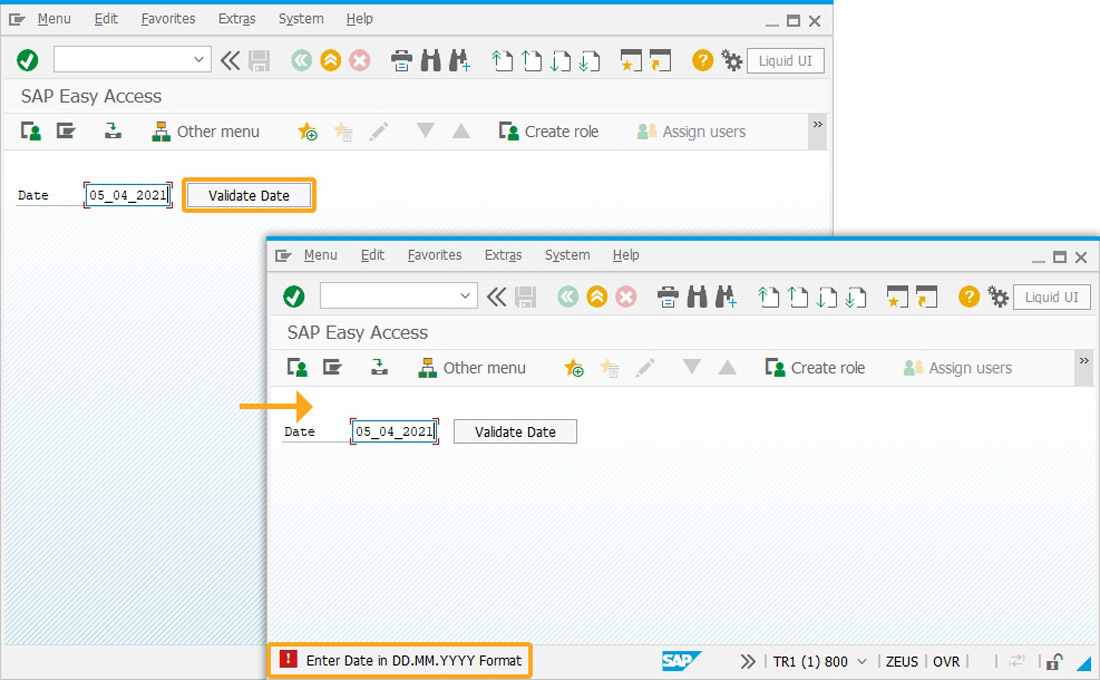
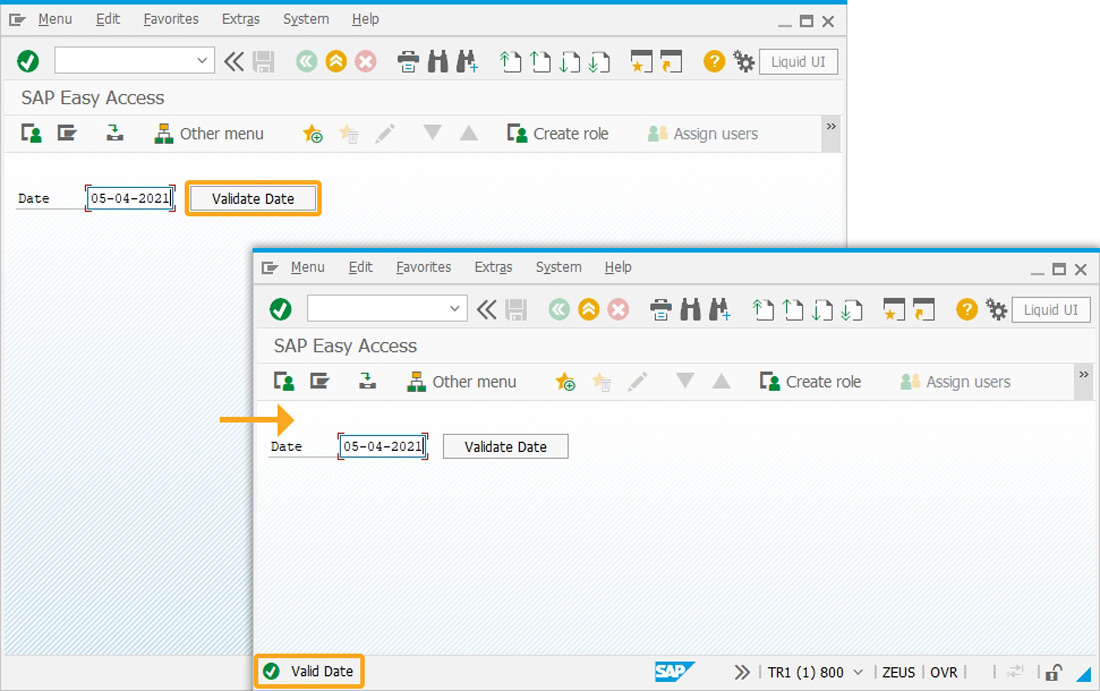
- Now, refresh the SAP screen, and you will see the created Liquid UI fields. Enter the date in the Date input field, and then click on the Validate Date pushbutton. If the date entered matches with the defined format, it displays a success message, “Valid Date,” as shown in the following image.

- If the entered date is incorrect format, an error message is displayed "Enter Date in DD.MM.YYYY Format,” as shown in the image below.