Prerequisites
- Products: Liquid UI WS, Liquid UI Server or Local DLL, Client Software
- Commands: view()
Purpose
This article guides how to display an image on a non-SAP window using the view(). We'll demonstrate the process using the SAP Easy Access screen and walk you through the following steps.
- Delete the image container on the SAP Easy Access screen.
- Add the image file to your script folder.
- Specify the image to be displayed.
User Interface
//Create this file inside your script folder for customizing the SAP Easy Access screen: SAPLSMTR_NAVIGATION.E0100.sjs
//Now, let's add the Liquid UI script to the above file and save it.
Customization
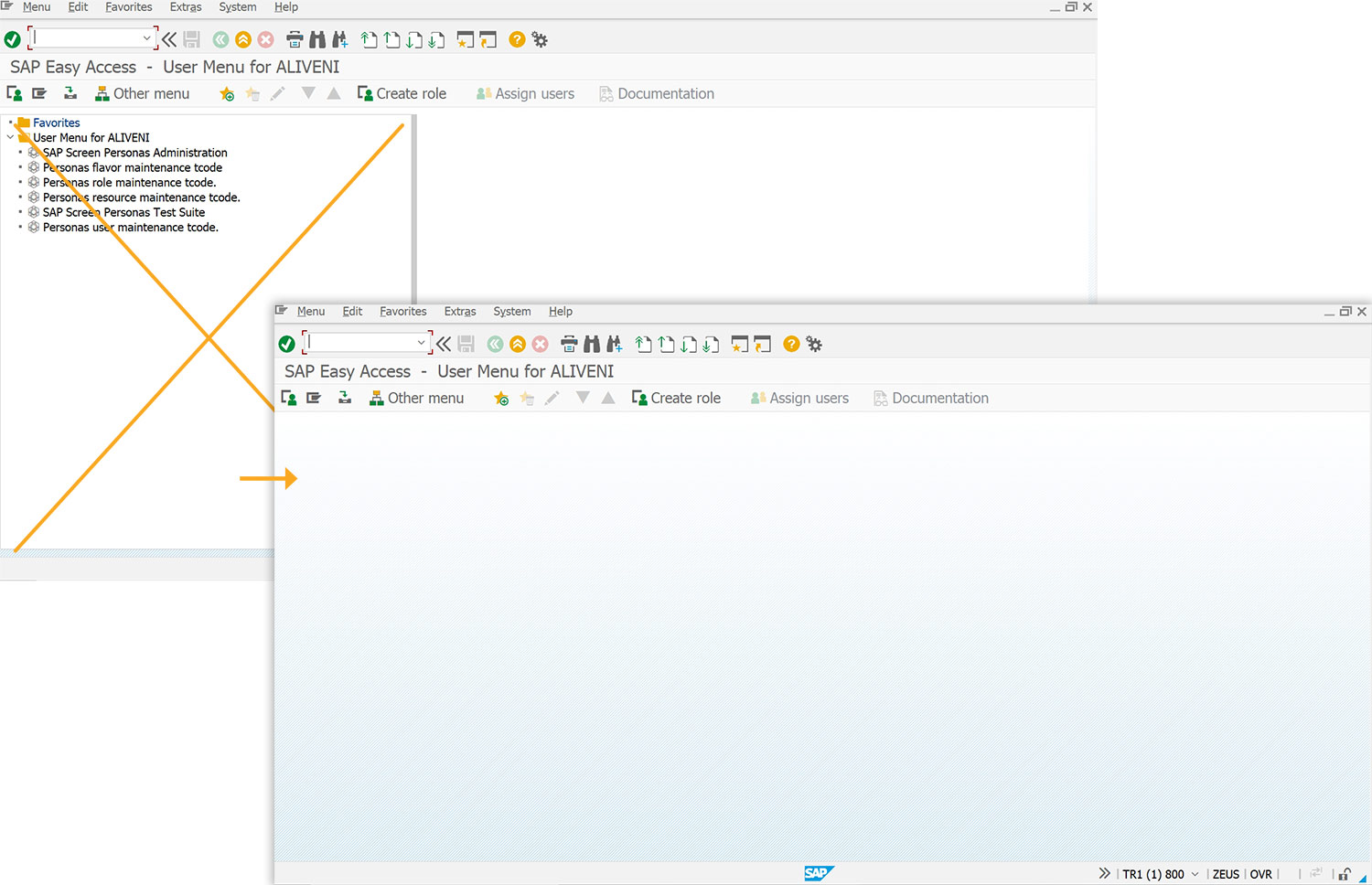
- Delete the image container on the SAP Easy Access screen using del().
// Deletes the image container del("X[IMAGE_CONTAINER]");

- Add an image in your scripts folder mentioned in the configuration file (guixt.sjs).

Note: The default Liquid UI scripts location on a Windows machine is C:\LiquidUI\scripts.
- Specify the image name to be displayed on a non-SAP window using view().
//Displays an image in a non-SAP window
view('android-va01.jpg');
SAP Process
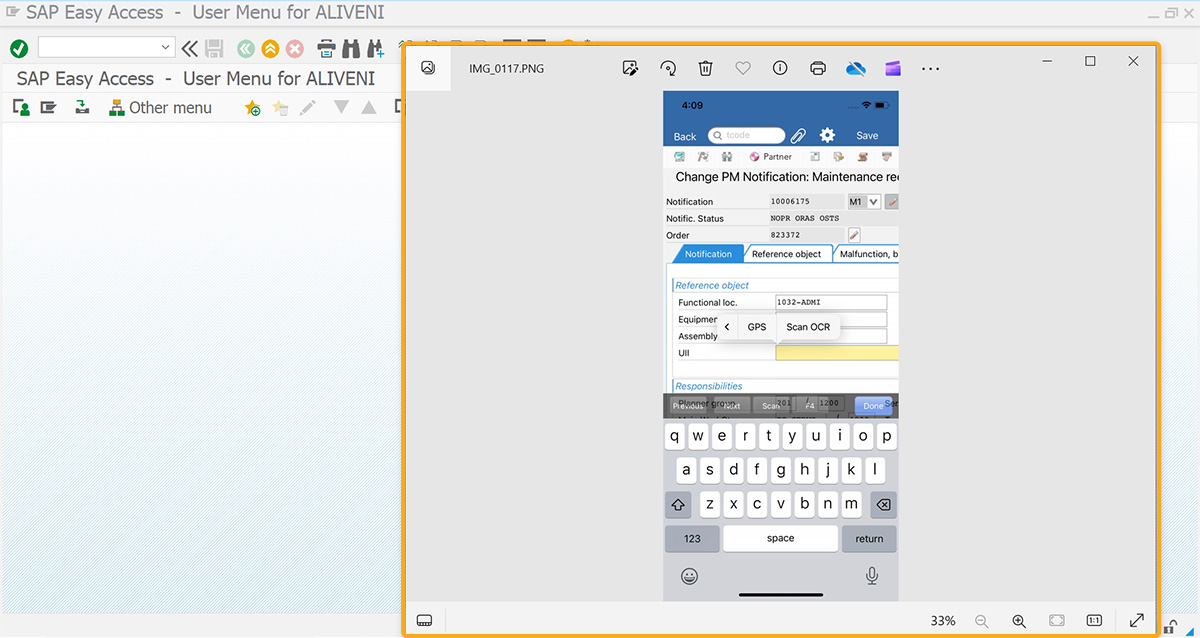
- Refresh the SAP screen to view the image file opened on a non-SAP window, as shown below.


Note: Since we are not specifying any on-screen coordinates or other parameters, the image will be displayed in the application that the OS specifies for that file type. Since the image is in JPG, it will be displayed in the Windows Picture and Fax Viewer.
This article is part of the Integrating images tutorial.